Cách thêm comment facebook và quản lý comment cho Blogspot
 Cách thêm comment facebook và quản lý comment cho Blogspot - website . Chèn khung Comment Facebook cho Blogspot .Hướng dẫn Cách thêm comment facebook và quản lý comment cho Blogspot .Làm sao để có thể quản lý được comment facebook trên blogspot của mình (xóa comment của người khác, và nhận thông báo khi có comment mới )
Cách thêm comment facebook và quản lý comment cho Blogspot - website . Chèn khung Comment Facebook cho Blogspot .Hướng dẫn Cách thêm comment facebook và quản lý comment cho Blogspot .Làm sao để có thể quản lý được comment facebook trên blogspot của mình (xóa comment của người khác, và nhận thông báo khi có comment mới )Sau khi mình viết bài: Cách thêm comment facebook cho Blogspot có nhiều bạn đưa ý kiến là không quản lý được các comment trên blogspot đó. Không biết khi nào có comment mới , và xóa những comment mang tính khiếm nhã như thế nào. Vì vậy sau đây Bít Tuốt xin chia sẻ với các bạn Cách thêm comment facebook và quản lý cho Blogspot để các bạn có thể dễ dàng trả lời và quản lý comment khi có comment mới trên blog - website của bạn. Hãy cùng Bít Tuốt xem chi tiết hướng dẫn dưới đây :
Cách thêm comment facebook và quản lý cho Blogspot - Web
Bước 1. Tạo Facebook APP
Chú ý mình đang dùng facebook với tiếng viêt nhé
- Truy cập https://developers.facebook.com/apps
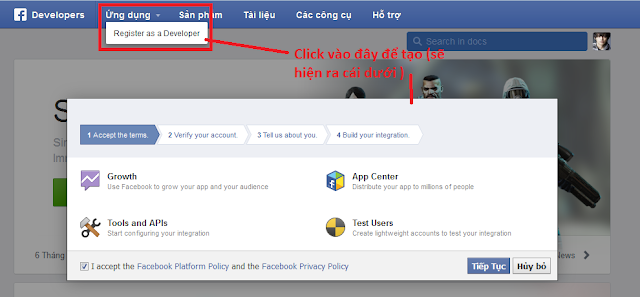
- Click vào nút: Ứng Dụng ==> Register as a Developer (bạn được hình dưới chọn vào ô checkbox rồi nhấn tiếp tục)
- Tại cửa sổ Popup bạn chọn quốc gia là Việt Nam và điền số điện thoại vào ( Bạn nên dùng mạng vina nhé , mạng viettel không được mình đã thử. Mình đã phải đàu tư ngay cái Sim vina để viết bài hướng dẫn này giúp các bạn :D ):
- Sau đó bạn sẽ được gửi một tin nhắn về mã xác nhận tới điện thoại bạn vừa nhập. hãy nhập vào ô mã và bấm xác nhận. Nhấn tiếp tục đên hình dưới đây
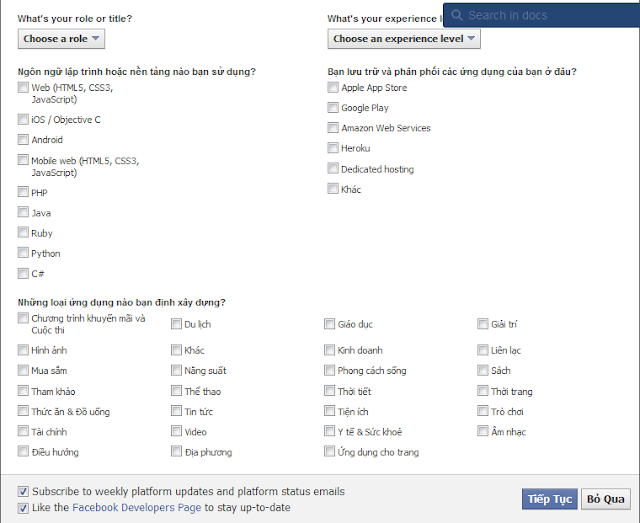
- Bạn tích vào những mục bạn mong muốn, bạn tích hết cũng được rối nhấn tiếp tục vậy là bạn đã thành công bước đầu (các thao tac bên trên là thao tác dành cho những ai chưa đăng ký tạo app lần nào). Còn bây giờ chúng ta bắt đầu đi tạo app để quản lý comment trên blogspot
Bắt đầu tạo app: Ứng Dụng => Create a New App điền đầy đủ thông tin rồi nhấn vào Tạo Ứng dụng

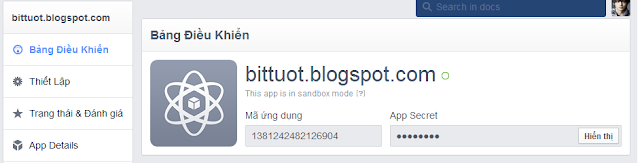
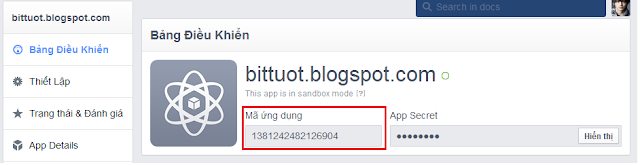
- sau khi thành công bạn sẽ có mục id này

Cách thêm commnet facebook cho blogspot
Bước 1 - Đăng nhập vào blog
Bước 2 - Chọn mẫu (Template)
Bước 3 - Chọn chỉnh sửa HTML (Edit HTML)
Chú ý: Trước khi chỉnh sửa code web lên tải bản code về để có bản gốc, tránh trường hợp code lỗi ko khôi phục lại được !
- Tìm đoạn code <html thường thì nó ở ngay dòng thứ 2, bạn thêm đoạn code sau ngay bên phải nó ==> xmlns:fb='https://www.facebook.com/2008/fbml' (ngăn cách nhau bằng dấu cách nếu có đoạn code đó rồi thì bạn ko phải thêm nữa nhé)
- Thêm đoạn code sau dưới thẻ <head> ===> <meta content='1381242482126904' property='fb:app_id'/>
Chú ý: 1381242482126904 là mã ứng dụng (id App face mà bạn vừa tạo ở bước trên) bạn thay nó thành mã app của bạn nhé

Bước 4 - Thêm đoạn mã bên dưới vào trước thẻ </body>.
<div id='fb-root'/>
<script>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Và đoạn code sau lên trên thẻ đóng </head>
<script type='text/javascript'>
//<![CDATA[
var purl= location.href;
var fb_href = purl.substring(0,purl.indexOf(".html")+5);
var fbcm ='<div class="fb-comments" data-href="'+fb_href+'" data-num-posts="5" data-width="540"></div>';
//]]>
</script>
Lưu ý : Các bạn thay
data-num-post=5 : số comment hiển thị. Nếu quá sẽ tự động gộp comment
data-width=540 : chiều rộng khung comment
Cách thêm commnet facebook vào Blogspot
Bước 5 - Tìm một trong các đoạn code như sau: <b:include data='post' name='post'/>
- Rồi thêm ngay dưới nó đoạn code sau:
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
document.write(fbcm);
</script>
</b:if>
Chú ý: Một số bạn có thắc mắc về màu chữ hay khung có màu trùng với màu nền thì các bạn thực hiện thêm bước sau nhé (nếu ko ảnh hưởng thì không cần làm thêm bước này)
Dán đoạn code sau vào trước thẻ ]]></b:skin>.
.comments-page {
background-color: #f2f2f2;
width:540px
}
#blogger-comments-page {
padding: 0px 5px;
display: none
}
.comments-tab {
float: left; padding: 5px;
margin-right: 3px;
cursor: pointer;
background-color: #f2f2f2
}
.comments-tab-icon {
height: 14px;
width: auto;
margin-right: 3px
}
.comments-tab:hover {
background-color: #eeeeee
}
.inactive-select-tab {
background-color: #d1d1d1
}
background-color: #f2f2f2;
width:540px
}
#blogger-comments-page {
padding: 0px 5px;
display: none
}
.comments-tab {
float: left; padding: 5px;
margin-right: 3px;
cursor: pointer;
background-color: #f2f2f2
}
.comments-tab-icon {
height: 14px;
width: auto;
margin-right: 3px
}
.comments-tab:hover {
background-color: #eeeeee
}
.inactive-select-tab {
background-color: #d1d1d1
}
Để thay đổi màu nền của nội dung các tab chỉ cần chỉnh sửa #f2f2f2 , #eeeeee , #d1d1d1 (đây là mã màu các bạn thay đổi cho phù hợp nhé)
Để thay đổi độ rộng của chiều rộng khung comment thay đổi giá trị : 540px
Lưu lại vậy là Xong !
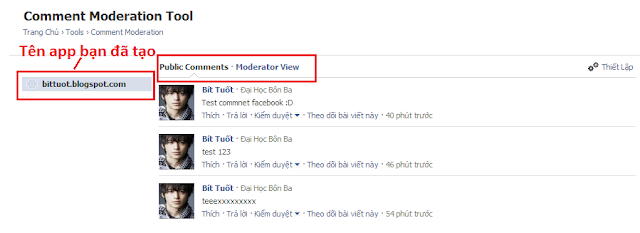
Cách quản lý comment facebook trên blogspot
Sau khi các bạn đã làm thành công các bước trên . Để quản lý các comment facebook trên blospot của bạn các bạn làm như sau:
Bước 1: Bạn truy cập vào link sau https://developers.facebook.com/tools/comments (chú ý bạn phải đang đăng nhập facebook mà bạn đã đăng ký app nhé)
- Bạn muốn comment nó thuộc bài viết nào thì bạn click sang Moderator View ==> click chuột vào phần Visit Website để sang bài viết mà có comment đó.
Còn bây giờ mọi người hay bắt tay vào và test ngay thôi !
Chúc các bạn thêm phần comment facebook và quản lý cho Blogspot thành công!
Mọi thắc mắc hay cần giúp đỡ các bạn vui lòng commnet phía bên dưới nhé !






0 Nhận xét